Zyter
Tru(e)Care
Design System
AI in HealthCare
Healthcare
About
I am curently working as a Product Designer on multiple products within the Zyter Platform managing health and administrative communication between multiple personas like Doctors, Patients, Coordinators etc..
Our team manages three major pillars specializing on different touchpoints - Population Health, Engagement Health and Virtual Health. All coordinated from Centrifuge DS.
CLIENT

TIMESTAMP
September 2023
Present
The Challenge
The biggest challenge we encountered during this project was time pressure. With a tight deadline looming over us, our team had to work efficiently to deliver high-quality results.
The business needs group had to tackle complex requirements first, which meant that we didn't have a tangible design concept until close to the deadline. This added an extra layer of complexity to our already demanding schedule.
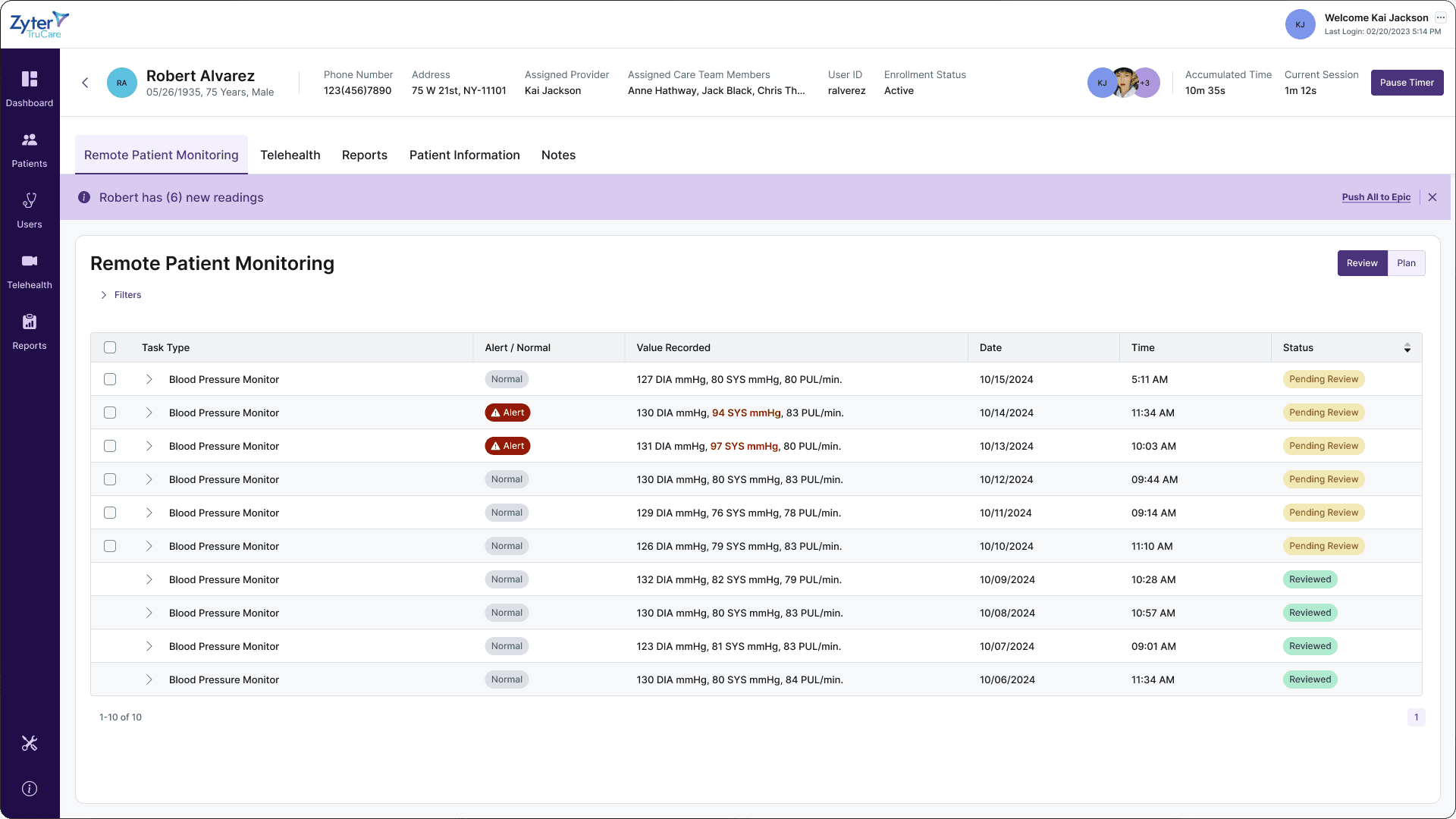
Our Population Health Dashboard provides a comprehensive overview of patient health trends and metrics, enabling healthcare providers to make data-driven decisions.

Storybook
Implementing a foundational tool like Storybook requires open dialogue across multiple teams. This can't be a top-down directive; rather, it should be a collaborative process. Designers need to secure buy-in from the dev teams to ensure smooth adoption. This approach fosters better understanding and cooperation between design and development, ultimately leading to more cohesive design implementation.
Button.tsx
// button.tsx
import React from "react";
import { Inter } from "next/font/google";
const inter = Inter({ subsets: ["latin"] });
const ZyterButton: React.FC = () => {
return (
<div className={`flex space-x-4 ${inter.className}`}>
<button className="bg-[#4A327C] hover:bg-[#210E48] text-white font-semibold py-2 px-6 rounded-[4px] transition-colors duration-200">
Submit
</button>
<button className="bg-[#F3EFFC] hover:bg-[#D7CBF0] text-[#4A327C] font-semibold py-2 px-6 rounded-[4px] border border-[#D7CBF0] transition-colors duration-200">
Cancel
</button>
</div>
);
};
export default ZyterButton;